در این آموزش به ابزار pen خواهم پرداخت. با ابزار pen هر شی دو بعدی ای رو می تونید طراحی کنید و البته بعضی جاها برای انتخاب از اون استفاده می کنیم.

در قسمت ابزارهای pen چهار ابزار برای طراحی وجود دارد :
 Standard Pen tool : برای طراحی دقیق از این ابزار استفاده می کنیم. هر شکل دو بعدی ای رو با تمام دقت می تونید طراحی کنید. البته باید زمان بگذارید. در این مقاله به آموزش این ابزار خواهم پرداخت.
Standard Pen tool : برای طراحی دقیق از این ابزار استفاده می کنیم. هر شکل دو بعدی ای رو با تمام دقت می تونید طراحی کنید. البته باید زمان بگذارید. در این مقاله به آموزش این ابزار خواهم پرداخت.
 Freeform pen tool : مثل مداد روی طرح تون می کشید. خود فتوشاپ بنا به دقت ترسیم شما وکتور رو به شما می ده. خب. قاعدتا سرعت این کار برای طراحی خیلی بالاست اما دقت خوبی در طراحی نخواهید داشت. بستگی به کار شما داره ، بعضی وقتا ممکنه این ابزار برای شما مناسب باشه. (البته خیلی کم)
Freeform pen tool : مثل مداد روی طرح تون می کشید. خود فتوشاپ بنا به دقت ترسیم شما وکتور رو به شما می ده. خب. قاعدتا سرعت این کار برای طراحی خیلی بالاست اما دقت خوبی در طراحی نخواهید داشت. بستگی به کار شما داره ، بعضی وقتا ممکنه این ابزار برای شما مناسب باشه. (البته خیلی کم)
 Curvature Pen tool : این ابزار در نسخه Adobe photoshop CC 2018 به فتوشاپ اضافه شد. با ابزار curvature pen مسیرهای منحنی به صورت اتوماتیک ایجاد می شود. اگه بخواهیم مقایسه کنیم ، با تجربه شخصی خودم این رو میگم که : با این ابزار سرعت کار طراحی تون بالاتر از ابزار standard pen خواهد شد اما اگه دقت کار، تون بخواهید بالا باشه ، باز هم باید زمان گذاشت. بنظرم زمانی از این ابزار استفاده باید کرد که خیلی دقت بالا برامون مهم نباشه. و اون چیزی که برای ما مهم هست سرعت کار هست. در یک آموزش جداگانه به این ابزار خواهم پرداخت.
Curvature Pen tool : این ابزار در نسخه Adobe photoshop CC 2018 به فتوشاپ اضافه شد. با ابزار curvature pen مسیرهای منحنی به صورت اتوماتیک ایجاد می شود. اگه بخواهیم مقایسه کنیم ، با تجربه شخصی خودم این رو میگم که : با این ابزار سرعت کار طراحی تون بالاتر از ابزار standard pen خواهد شد اما اگه دقت کار، تون بخواهید بالا باشه ، باز هم باید زمان گذاشت. بنظرم زمانی از این ابزار استفاده باید کرد که خیلی دقت بالا برامون مهم نباشه. و اون چیزی که برای ما مهم هست سرعت کار هست. در یک آموزش جداگانه به این ابزار خواهم پرداخت.
 Magnetic Pen options : این گزینه در option bar ابزار freeform pen هست ، که باید فعال بشه. شبیه همون ابزار Magnetic ، حالت آهنربایی داره ، منتها فتوشاپ نتیجه رو یک shape به شما خواهد داد. من که این ابزار رو توصیه نمی کنم. اگه قرار باشه ناحیه انتخابی به طریق حالت آهنربایی ، تبدیل به shape بشه ، در فتوشاپ این قابلیت هست که ناحیه انتخابی (حالا با هر ابزاری که باشه) تبدیل به shape بشه. در آموزش تبدیل نوشته و عکس به وکتور توضیح دادم که چگونه ناحیه انتخابی تون رو تبدیل به shape کنید.
Magnetic Pen options : این گزینه در option bar ابزار freeform pen هست ، که باید فعال بشه. شبیه همون ابزار Magnetic ، حالت آهنربایی داره ، منتها فتوشاپ نتیجه رو یک shape به شما خواهد داد. من که این ابزار رو توصیه نمی کنم. اگه قرار باشه ناحیه انتخابی به طریق حالت آهنربایی ، تبدیل به shape بشه ، در فتوشاپ این قابلیت هست که ناحیه انتخابی (حالا با هر ابزاری که باشه) تبدیل به shape بشه. در آموزش تبدیل نوشته و عکس به وکتور توضیح دادم که چگونه ناحیه انتخابی تون رو تبدیل به shape کنید.
✍ در این آموزش فتوشاپ فقط به کار با ابزار Standard pen خواهم پرداخت.
موضوعات مقاله :
1- کاربرد ابزار pen در فتوشاپ
2- طراحی اشکال با خطوط مستقیم (straight line)
3- طراحی منحنی (curves)
4 - آموزش path operations
5 - تبدیل path به shape و تبدیل shape به path
6 - چند نکته مهم
7 - دوره آموزشی طراحی (وکتور) در فتوشاپ
کاربرد ابزار Pen در فتوشاپ
 با ابزار pen در فتوشاپ می تونید وکتور طراحی کنید. فتوشاپ و ایلوستریتور هر دو از شرکت adobe هستن. اگه خواستید می تونید نتیجه کار در فتوشاپ رو با فرمت نرم افزار ایلوستریتور export کنید (ai). مثلا اگه شما قصد طراحی فونت داشته باشین، فرمت فایل تون باید ai (فرمت فایل در ایلوستریتور) باشه و برای طراحی آیکون برای وب (فونت آیکون) فرمت تون باید svg باشه. که ایلوستریتور این فرمت svg رو به شما خواهد داد.
با ابزار pen در فتوشاپ می تونید وکتور طراحی کنید. فتوشاپ و ایلوستریتور هر دو از شرکت adobe هستن. اگه خواستید می تونید نتیجه کار در فتوشاپ رو با فرمت نرم افزار ایلوستریتور export کنید (ai). مثلا اگه شما قصد طراحی فونت داشته باشین، فرمت فایل تون باید ai (فرمت فایل در ایلوستریتور) باشه و برای طراحی آیکون برای وب (فونت آیکون) فرمت تون باید svg باشه. که ایلوستریتور این فرمت svg رو به شما خواهد داد.
خب . بعضی ها میگن وکتور چه ربطی به فتوشاپ داره؟! فکر کنم تقریبا توضیح دادم ، و کتاب Photoshop CC Classroom (2019 Release) که از انتشارات شرکت Adobe هستش ، یک path رو این چنین معرفی میکنه :
In Photoshop, the outline of a vector shape is called a path
و یک رفرنس دیگه که یک کتاب خیلی خوب از Steve Johnson هستش . اون هم این نکته رو تذکر داده ...

این رو هم بگم وقتی می گیم وکتور (vector graphics) ، یعنی گرافیکی که به هر مقدار که خواستیم بتونیم اون گرافیک رو بزرگ کنیم ، بدون این که کیفیت پایین بیاد. به این نوع از گرافیک ها ، گرافیک برداری میگن. در مقابل گرافیک پیکسلی رو داریم (raster graphics) .
 با ابزار pen می تونید انتخاب کنید. یک جاهایی برای این که بهترین انتخاب رو داشته باشیم باید از این ابزار استفاده کنیم. به مقاله انتخاب با ابزار pen مراجعه فرمایید.
با ابزار pen می تونید انتخاب کنید. یک جاهایی برای این که بهترین انتخاب رو داشته باشیم باید از این ابزار استفاده کنیم. به مقاله انتخاب با ابزار pen مراجعه فرمایید.
طراحی اشکال با خطوط مستقیم : طرح هایی که انحنا ندارن، رو خیلی راحت با ابزار pen می تونید طراحی کنید.
مثال اول :
1- یک سند جدید ایجاد کنید. (منوی File گزینه New را بزنید).
2- ابزار pen  در جعبه ابزار رو انتخاب کنید.
در جعبه ابزار رو انتخاب کنید.
3- در option bar این ابزار گزینه shape  رو انتخاب کنید. مثالهایی که کار می کنیم روی حالت shape هستش (Drawing modes : حالتهای طراحی)
رو انتخاب کنید. مثالهایی که کار می کنیم روی حالت shape هستش (Drawing modes : حالتهای طراحی)
4- مقابل گزینه Fill ، گزینه No Color رو انتخاب کنید. یعنی این که شکل مون از هیچ رنگی پر نشه.
رو انتخاب کنید. یعنی این که شکل مون از هیچ رنگی پر نشه.
5 - به فایل gif زیر دقت کنید . (فایلهای gif جدید در وب سایت رو ثانیه شمار هم گذاشتم )
. (فایلهای gif جدید در وب سایت رو ثانیه شمار هم گذاشتم )

نکات مهم :
موقع شروع کار با ابزار pen شکل ابزار  هست.
هست.
موقع پایان کار (Finish drawing a path) ابزار pen به شکل  در میاد.
در میاد.
مثال دوم :
اگه بخوایم خطوطی که رسم می کنیم مستقیم باشن یا با زاویه 45 درجه ترسیم بشن کلید shift رو نگه می داریم.
به فایل gif زیر دقت کنید: من کلید shift رو نگه داشتم و کلیک می کنم.
من کلید shift رو نگه داشتم و کلیک می کنم.

مثال سوم :
اگه بخوایم شکلی که ترسیم می کنیم از یک رنگ مشخصی پر بشه مقابل گزینه Fill  در option bar رنگ مورد نظرتون رو انتخاب کنید. حالا وقتی ترسیم می کنید شکل شما از رنگ میشه .
در option bar رنگ مورد نظرتون رو انتخاب کنید. حالا وقتی ترسیم می کنید شکل شما از رنگ میشه .

 نکته ای مهم : بعد از اینکه شکل مون رو طراحی کردیم برای این که خطوط دور شکل (path) رو نبینیم ، دوبار کلید Esc رو بزنید.
نکته ای مهم : بعد از اینکه شکل مون رو طراحی کردیم برای این که خطوط دور شکل (path) رو نبینیم ، دوبار کلید Esc رو بزنید.
مثال چهارم :
موقعی که دارین شکل تون رو ترسیم می کنید اگه بخواهید path شما ضخامت داشته باشه مقابل گزینه stroke  مقدار مورد نظرتون رو بدین و البته شکل های مختلفی هم داره که مقابل گزینه set shape stroke type
مقدار مورد نظرتون رو بدین و البته شکل های مختلفی هم داره که مقابل گزینه set shape stroke type  می تونید انتخاب کنید. در فایل زیر من شکل خط ممتد رو انتخاب کردم.
می تونید انتخاب کنید. در فایل زیر من شکل خط ممتد رو انتخاب کردم.

مثال پنجم : مهم :
خاصیت آهنربایی نرم افزار فتوشاپ (snap) یک قابلیت خوب در فتوشاپ هستش که برای ابزار pen هم کار میکنه. برای فعال یا غیر فعال کردن این قابلیت به منوی view برین و گزینه snap رو بزنید. با مثال زیر مفهوم این خاصیت براتون واضح میشه . در فایل gif زیر به نقطه اتصال خطوط راهنما دقت کنید. با اینکه ابزار pen از این نقطه کمی دورتره ، اما دقیقا مکان درج pen ، نقطه اتصال خطوط راهنما میشه.

مثال ششم :
اگه بخواهیم به وکتورمون feather بدهیم، در پنل properties  گزینه feather رو می تونیم کم یا زیاد کنیم. مثلا برای شکل زیر feather به اندازه 14px داده شده
گزینه feather رو می تونیم کم یا زیاد کنیم. مثلا برای شکل زیر feather به اندازه 14px داده شده

اگه پنل properties فعال نیست به منوی window برین و گزینه properties رو فعال کنید. باز هم این نکته رو تکرار میکنم .اگه مثلا در شکل بالا بخواهید این خطوط path در shape شما دیده نشه دوبار کلید Esc رو فشار بدین. البته اگه یه ابزار دیگه رو هم انتخاب کنید این حالت غیر فعال میشه!!!!!!
خب هنوز ترسیم منحنی رو با ابزار path نگفتم. آیا با نکاتی که تا الان گفتیم به مرحله انجام دادن پروژه رسیدیم؟ جواب هست ،،، بله. خیلی از کارها انحنا ندارن . به لوگوی زیر که برای وب سایت آدیگه طراحی کردم دقت کنید. فقط دو تا دایره اون پایین داره که اون هم با Ellipse tool میشه ترسیم ش کرد.

البته لوگوی بالا ، در ابعاد کوچک ، واقعا ضخامت خیلی کم میشه ... خب... بستگی به طرح شما داره.
طراحی منحنی : طرح هایی که انحنا دارن، (curves).
برای این مرحله ، ابتدا این فیلم آموزشی رو ببینید. بعد از دیدن این فیلم هر طرح دوبعدی رو می تونید طراحی کنید ! این آموزش یک سبک آسون و فوق العاده دقیق در بکارگیری ابزار pen هستش که برای هر طرحی از این سبک می تونید استفاده کنید.
فایلی که در ویدیوی آموزشی روی اون کار می شه رو براتون آماده کردم. از اینجا دانلود کنید.
نتیجه طراحی در آموزش بالا به شکل زیر در اومد. (رنگ لایه بک گراند و رنگ لایه ها رو در این جا تغییر دادم) حرف ح در سمت چپ با ابزار pen طراحی شد.

نکته فوق العاده مهم در طراحی منحنی با ابزار pen : موقع کار با ابزار Pen اگه کلید Alt رو نگه دارین شکل موس به حالت  خواهد شد. بلواقع ابزار convert point tool فعال خواهد شد .
خواهد شد. بلواقع ابزار convert point tool فعال خواهد شد . با convert point tool ساختار نقطه ای که به وکتورتان الحاق کردید را می توانید تغییر دهید (مثلا انحنا به یک خط مستقیم تبدیل شود و بالعکس). به آموزش زیر دقت کنید
با convert point tool ساختار نقطه ای که به وکتورتان الحاق کردید را می توانید تغییر دهید (مثلا انحنا به یک خط مستقیم تبدیل شود و بالعکس). به آموزش زیر دقت کنید

برای این که دستگیره ها صاف بشن کلید Shift رو نگه دارین.
این نوشته هم که دست خط خودم هست با همین سبک آموزشی از ابزار Pen که توضیح دادم ، طراحی شده.
با همین سبک آموزشی از ابزار Pen که توضیح دادم ، طراحی شده.

آموزش path operations
همانطور که در ابزارهای انتخاب می تونیم ناحیه ای رو اضاف کنیم یا کم کنیم یا اشتراک بگیریم ، اینجا هم در shape هامون می تونیم 4 تا کار انجام بدیم:
combine shapes : برای اضافه کردن یک shape به shape دیگه یا همون ترکیب کردن چند shape استفاده میشه.
subtract front shape : اگه بخواهیم ناحیه ای را از ناحیه دیگر کم کنیم.
Intersect shape areas : برای اشتراک گیری چند ناحیه از این گزینه استفاده می کنیم.
Exclude overlapping shapes : دقیقا مخالف اشتراک گیری میشه.
فایل gif زیر رو آماده کردم. همانطور که قبلا گفتم برای این که shape از حالت انتخاب بیرون بیاد دوبار کلید Esc رو بزنید.

مثلا برای طراحی جلد روی یک دی وی دی ، دایره کوچک (دایره داخل دی وی دی) رو باید از دایره بزرگ کم کنیم. برای این کار از ابزار subtract front shape استفاده می کنیم.
تبدیل path به shape و تبدیل shape به path
تبدیل path به shape : مهمترین سوالی که اینجا پیش میاد این هست که چه موقع نیاز پیدا می کنیم که path را تبدیل به shape کنیم؟ موقعی که شما می خواهید یک ناحیه انتخابی رو به وکتور تبدیل کنید ، فتوشاپ اون رو به path تبدیل می کنه نه shape و همونطور که می دونید قابلیت هایی که به shape تون می تونید بدین رو به path نمیشه داد . از روی نوار ابزار pen ، وقتی shape و path فعال می شن کاملا مشخصه .
برای تبدیل path به shape کافیه در نوار ابزار pen گزینه path  رو انتخاب کنید و بعد دکمه shape
رو انتخاب کنید و بعد دکمه shape  واقع در همین نوار ابزار رو کلیک کنید. به یک طریق دیگه هم میشه این کار رو کرد که در آموزش تبدیل نوشته و عکس به وکتور در فتوشاپ اون رو توضیح دادم.
واقع در همین نوار ابزار رو کلیک کنید. به یک طریق دیگه هم میشه این کار رو کرد که در آموزش تبدیل نوشته و عکس به وکتور در فتوشاپ اون رو توضیح دادم.
تبدیل shape به path : چه موقع نیاز پیدا می کنیم که shape را تبدیل به path کنیم؟ در فتوشاپ وقتی می خواهیم روی یک مسیر براش بیندازیم (در قسمت بعدی این نکته را توضیح دادم) ، برای این کار حتما باید path داشته باشیم در غیر اینصورت گزینه Strock path غیر فعال است.
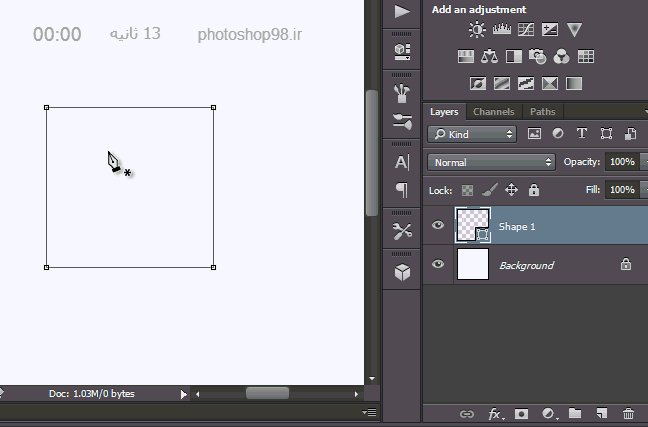
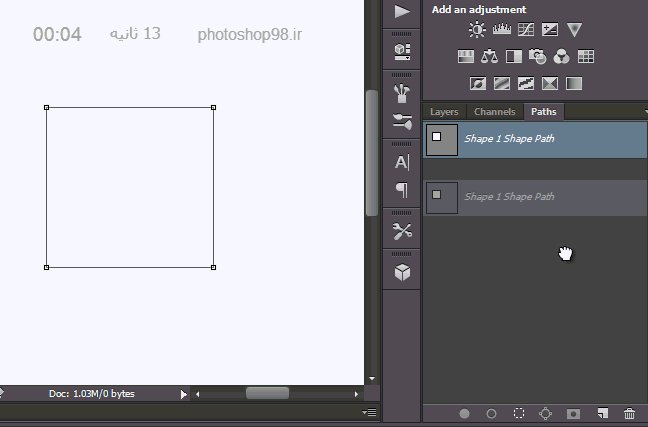
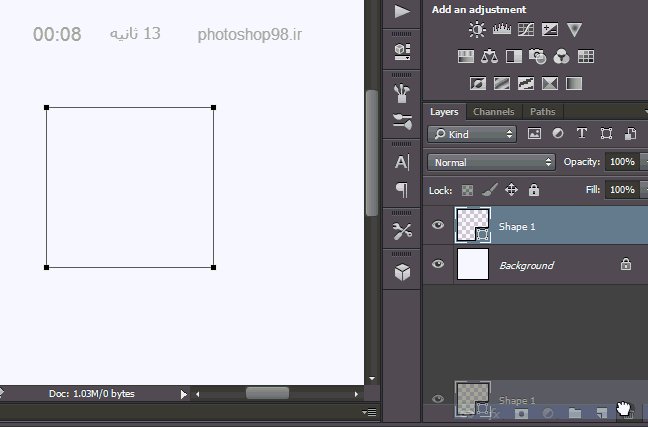
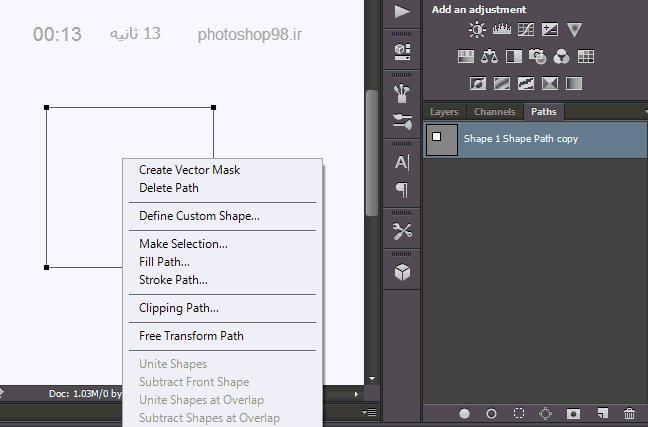
برای تبدیل shape به path به پنل Paths  (مقابل پنل Layers) رفته سپس از لایه ای که می بینید یک کپی بگیرید . حالا به پنل Layers بیاین و لایه Shape تون رو پاک کنید. به انیمیشن زیر دقت کنید
(مقابل پنل Layers) رفته سپس از لایه ای که می بینید یک کپی بگیرید . حالا به پنل Layers بیاین و لایه Shape تون رو پاک کنید. به انیمیشن زیر دقت کنید

چند نکته مهم :
نکته اول : به خطوطی که موقع ترسیم می بینید path گفته میشه که از ورژن Adobe photoshop CC 2018 موقع ترسیم ، می تونیم به اون رنگ و ضخامت هم بدیم.
نکته دوم : فوق العاده مهم : وقتی طرح اصلی به شما داده میشه و شما میخواهید از روی اون ترسیم کنید برای اینکه بتونید path رو کامل ببینید باید opacity لایه طرح اصلی رو کم کنید و یک لایه بک گراند سفید زیر اون لایه ایجاد کنید.
نکته سوم : بعد از این که طرح تون رو طراحی کردید برای این که با فرمت ai بتونید اون رو ذخیره کنید به منوی File بیاین و بعد گزینه Export و نهایتا گزینه Paths to Illustrator رو بزنید.
نکته چهارم : برای جابجایی کل shape از ابزار path selection tool  استفاده کنید.
استفاده کنید.
نکته پنجم : برای جابجایی anchor point ها یا همون گره ها از ابزار Direct selection tool  استفاده کنید. همانطور که در آموزش ویدیویی بالا هم گفتم موقع کار با ابزار pen برای جابجایی گره ها کافیه کلید Ctrl رو نگه دارین و اون نقطه یا گره رو جابجا کنید.
استفاده کنید. همانطور که در آموزش ویدیویی بالا هم گفتم موقع کار با ابزار pen برای جابجایی گره ها کافیه کلید Ctrl رو نگه دارین و اون نقطه یا گره رو جابجا کنید.
نکته ششم : در option bar حتما گزینه Auto Add/Delete  رو فعال کنید. این کار باعث میشه هر وقت موس روی path بیاد بتونید گره اضاف یا حذف کنید. که همون کار ابزارهای Add Anchor Point
رو فعال کنید. این کار باعث میشه هر وقت موس روی path بیاد بتونید گره اضاف یا حذف کنید. که همون کار ابزارهای Add Anchor Point  و Delete Anchor Point
و Delete Anchor Point رو انجام میده
رو انجام میده 

نکته هفتم : در option bar آیکون  هست که گزینه rubber band اگه فعال باشه موقع طراحی هنوز گره بعدی رو ایجاد نکردیم برای ما path رو نشون میده. به نظر من غیر فعال باشه بهتره. در فتوشاپ نسخه جدید بالای این قسمت گزینه ای به نام path options وجود داره که در قسمت Thickness ضخامت path تون رو می تونید تغییر بدین و در قسمت color رنگ اون رو می تونید تغییر بدین. همانطور که گفتم در نسخه جدید فتوشاپ به path ضخامت داده شده.
هست که گزینه rubber band اگه فعال باشه موقع طراحی هنوز گره بعدی رو ایجاد نکردیم برای ما path رو نشون میده. به نظر من غیر فعال باشه بهتره. در فتوشاپ نسخه جدید بالای این قسمت گزینه ای به نام path options وجود داره که در قسمت Thickness ضخامت path تون رو می تونید تغییر بدین و در قسمت color رنگ اون رو می تونید تغییر بدین. همانطور که گفتم در نسخه جدید فتوشاپ به path ضخامت داده شده.
نکته هشتم : برای این که بتوانیم یک براش را روی یک مسیر بیندازیم ، اول ابزار pen رو انتخاب کنید ، بعد از option bar گزینه path  رو انتخاب کنید . حالا منحنی را ترسیم کنید و بعد بر روی منحنی کلیک راست کرده و گزینه Stroke Path را انتخاب کنید . حالا از پنجره باز شده ، می تونید ابزار براش رو انتخاب کنید. فقط براش نیست که میشه روی یک مسیر انداخت. می تونید بقیه ابزار ها رو هم روی یک مسیر بیندازید. به انیمیشن زیر دقت کنید.
رو انتخاب کنید . حالا منحنی را ترسیم کنید و بعد بر روی منحنی کلیک راست کرده و گزینه Stroke Path را انتخاب کنید . حالا از پنجره باز شده ، می تونید ابزار براش رو انتخاب کنید. فقط براش نیست که میشه روی یک مسیر انداخت. می تونید بقیه ابزار ها رو هم روی یک مسیر بیندازید. به انیمیشن زیر دقت کنید.
 همانطور که قبلا هم گفتم : برای این که آخر کار path دیده نشه کافیه که دوبار کلید میانبر Esc رو کلیک کنید.
همانطور که قبلا هم گفتم : برای این که آخر کار path دیده نشه کافیه که دوبار کلید میانبر Esc رو کلیک کنید.
نکته نهم : هنگام کار با ابزار pen وقتی گره ای ایجاد می کنیم تا وقتی که دست مون رو از روی موس برنداشته باشیم ، اگه کلید space رو نگه داریم می تونیم گره رو جابجا کنیم. به انیمیشن زیر دقت کنید :

نکته دهم : برای انتخاب گره یا همون anchor point کافیه کلید Ctrl رو نگه دارین و روی هر گره کلیک کنید. حالا اگه هر تعداد گره رو بخواهیم انتخاب کنیم کافیه کلیدهای ctrl و shift رو نگه دارین و روی هر گره کلیک کنید. به این شکل می تونید هر تعداد گره رو که خواستین انتخاب کنید. می تونید به شکل انتخاب هم گره ها رو انتخاب کنید. هر سه حالت رو در انیمیشن زیر آماده کردم :

دوره آموزشی طراحی (وکتور) در فتوشاپ
نهایتا مهم ترین نکته رو هم بگم : دوستان ، باید پیوستگی در انحناهایی که طراحی می کنید دیده بشه...گره ها نباید زیاد باشند و نباید هم کم باشند. در دوره آموزشی طراحی (وکتور) در فتوشاپ این نکته مهم در طرح ها لحاظ شده است. در این دوره آموزشی در مورد خطوط راهنمای مورب در فتوشاپ ! (البته جایگزینی فوق العاده عالی برای آن) هم یک ویدیوی آموزشی آماده کردم.
موفق باشین.
- تعداد بازدید22395
